Huhu,
suche eine Lösung, wie ich es am besten darstelle: im Mockup zu sehen:
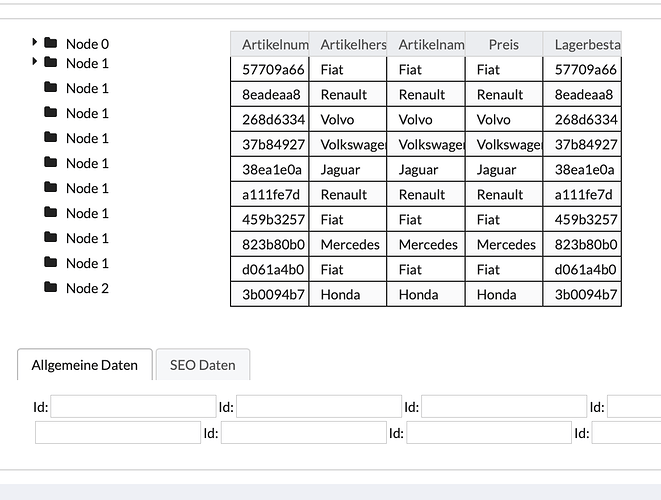
links der Kategorie-Tree, rechts daneben eine DataTable, welche die Artikel anzeigen soll, die in der gewählten Kategorie stecken.
Ein Klick auf einen Artikel in der DataTable, wird dann unten drunter geladen (Artikel mit deren Attributen, Preis usw)
Hat jemand einen besseren Vorschlag? Sieht irgendwie gewollt und nicht gekonnt aus.
Es kommt auf die Inhalte an und was der Fokus sein soll. Da müsste man fachlich mehr zu wissen.
Ansonsten helfen immer schöne Komponenten: http://butterfaces.org/tree.jsf
Oder http://butterfaces.org/treebox.jsf
Sonst musst Du bitte ein wenig mehr über den Inhalt erzählen.
Hmm naja der Fokus liegt auf den artikeldaten.
User klickt die Kategorien durch, bis er in der Kategorie ist, aus der er die Artikel will. Die Artikel werden dann neben dem Tree aufgelistet. Ein Klick auf einen Artikel öffnet diesen darunter mit allen Daten. Was möchtest du noch wissen? Mein Screenshot zeigt das eigentlich gut dachte ich
Arbeitet der Anwender eher auf dem Ergebnis oder ist die Suche ein wesentlicher Bestandteil?
Ein Baum ergibt ja genau dann Sinn, wenn man in den Artikeln eher “surfen” möchte und vielleicht nicht genau weiß, was man sucht.
Wenn man genauer weiß, was man sucht, sind Suchfelder meist eine geeignetere Wahl. Dann müsste da nicht immer ein Baum zu sehen sein.
Sowohl als auch, der Kunde kann auch über eine Sucher zb nach Artikelnummer suchen. Er kann aber auch Kategorien anlegen oder löschen, daher muss der Baum sein. Denke so ist es schon am sinnvollsten, aber sieht nur irgendwie blöd aus