Hallo Forum,
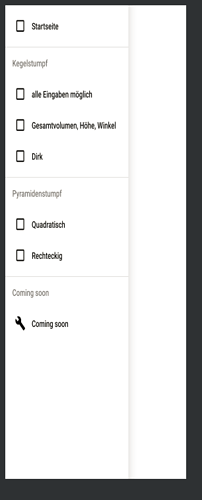
ich habe einen Navigation Drawer mit Menus drin, sodass ich Überschriften haben kann:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<!--für ein neues Fragment:
mobile_navigation.xml bearbeiten
id in MainActivity einfügen
Fragment als xml- und als Java-Datei erstellen
-->
<item
android:icon="@drawable/ic_checkbox"
android:id="@+id/nav_home"
android:title="@string/home"/>
<group>
<item android:title="@string/Kegelstumpf_Zylinder"
>
<menu>
<item
android:icon="@drawable/ic_checkbox"
android:id="@+id/nav_k_allg"
android:title="@string/k_allg" />
<item
android:icon="@drawable/ic_checkbox"
android:id="@+id/nav_kh2"
android:title="@string/kh"
/>
<item
android:icon="@drawable/ic_checkbox"
android:id="@id/nav_k_dirk"
android:title="@string/k_dirk" />
</menu>
</item>
</group>
<group android:checkableBehavior="single">
<item android:title="@string/Pyramidenstumpf">
<menu>
<item
android:icon="@drawable/ic_checkbox"
android:id="@+id/nav_p_quadratisch"
android:title="@string/p_quadratisch"/>
<item
android:icon="@drawable/ic_checkbox"
android:id="@+id/nav_p_rechteckig"
android:title="@string/p_rechteckig"/>
</menu>
</item>
</group>
<group android:checkableBehavior="single">
<item android:title="@string/coming_soon">
<menu>
<item
android:icon="@drawable/ic_werkzeug"
android:id="@+id/nav_test123"
android:title="@string/coming_soon"/>
</menu>
</item>
</group>
</menu>
Nun sind die items, die in den einzelnen menus sind, nicht checkable, auch wenn die zweite Gruppe checkableBehaivior=„single“ hat. Nur bei Startseite kommt der geünschte Effekt mit veränderter Farbe und Hintergrund.
Frage:
Was muss ich anders machen, damit ich immer eins ausgewählt habe und alle anderen nicht?
Edit:
Keine Ahnung warum das in Android Studio so gequetscht ist, aber es passt so optisch.
Vielen Dank im voraus,
Chris