The last few days were crazy 
I got accepted at a Usability Testessen („usability test dinner“) event to present this project and let other people test it. This meant: a lot of cleaning up and polishing. 
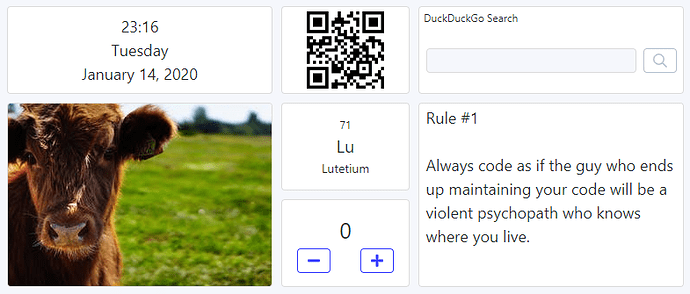
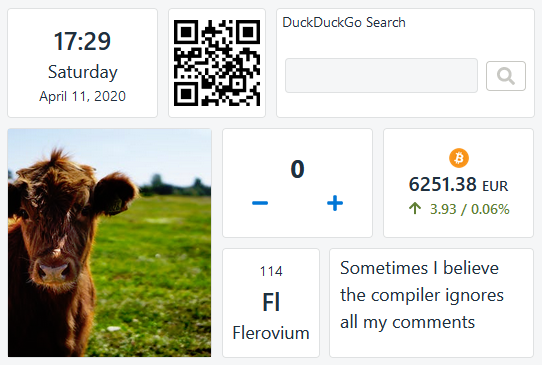
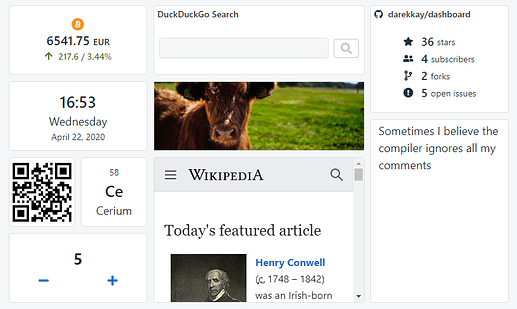
First, there are two new widgets: QR Code and Counter. I wanted to do some dogfooding with the QR widget, i.e., use a second laptop at the event to display a QR code leading to the Dashboard website. In the end I just printed the QR code on a sheet of paper 
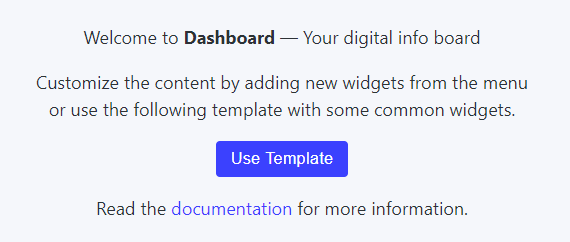
I’ve spent some time improving the user experience. There is a new welcome page when the Dashboard is being used for the first time (or rather when there are no widgets configured). A demo/template is still available, if the user chooses to use one. The widgets now show an icon if some configuration is required (e.g. a missing image URL). I’ve even improved the „JavaScript required“ page for all the privacy-conscious people out there.

Finally, I’ve fixed some small bugs (broken widget drawer on mobile, selected language not persisted on page reload), and implemented a big performance improvement (widgets are not re-mounted each time the layout changes anymore).
I’m really excited and looking forward to getting some valuable feedback from other people. Tomorrow’s the day. 
Changelog
-
 New widget: QR Code.
New widget: QR Code. -
 New widget: Counter.
New widget: Counter. -
 Display a message if required widget configuration is missing.
Display a message if required widget configuration is missing. -
 Display a welcome page when no widget is available.
Display a welcome page when no widget is available. -
 Move the board edit button into the header.
Move the board edit button into the header. -
 Display a list of examples within the Website widget configuration.
Display a list of examples within the Website widget configuration. -
 Improve widget buttons design.
Improve widget buttons design. -
 Provide a more detailed message if the user disabled JavaScript.
Provide a more detailed message if the user disabled JavaScript. -
 Prevent re-mounting all widgets on every layout change.
Prevent re-mounting all widgets on every layout change. -
 Persist the selected language across sessions.
Persist the selected language across sessions. -
 Fix widget drawer layout on mobile.
Fix widget drawer layout on mobile. -
 Refactor form components.
Refactor form components. -
 Add new file generators.
Add new file generators. -
 Update documentation.
Update documentation.






 .
.
 .
.